Een beter toegankelijke website
De WGAC: voor als je het helemaal goed wilt doen
De officiële richtlijnen. WCAG staat voor Web Content Accessibility Guidelines. Deze richtlijnen zijn opgesteld, ge-update en gepubliceerd door het W3C of World Wide Web Consortium.
Het is een set met kwaliteitseisen waarmee je kunt bepalen of webcontent toegankelijk is. De eisen zijn gebaseerd op vier principes:
- Waarneembaar
- Bedienbaar
- Begrijpelijk
- Robuust
Nederlandse samenvatting. Deze richtlijnen zijn wel héél erg uitgebreid en diepgaand. Gelukkig is er een samenvatting gemaakt door WebAIM en is er ook een vertaling in het Nederlands beschikbaar. Toch blijft het een hele klus om hier doorheen te komen. Daarom hebben we in dit artikel de belangrijkste en meest eenvoudig toepasbare tips opgenomen.
Check eens met deze online tool hoe jouw website scoort ten opzichte van de WGAC. Met de resultaten en aanbevelingen kun je eventueel in overleg met je websitebeheerder over hoe je zaken aan kunt passen.
De belangrijkste tips op een rijtje
Er zijn een aantal zaken waar je makkelijk rekening mee kunt houden. Een aantal tips zul je samen met de websiteontwikkelaar moeten aanpakken.
Kleurgebruik en contrast
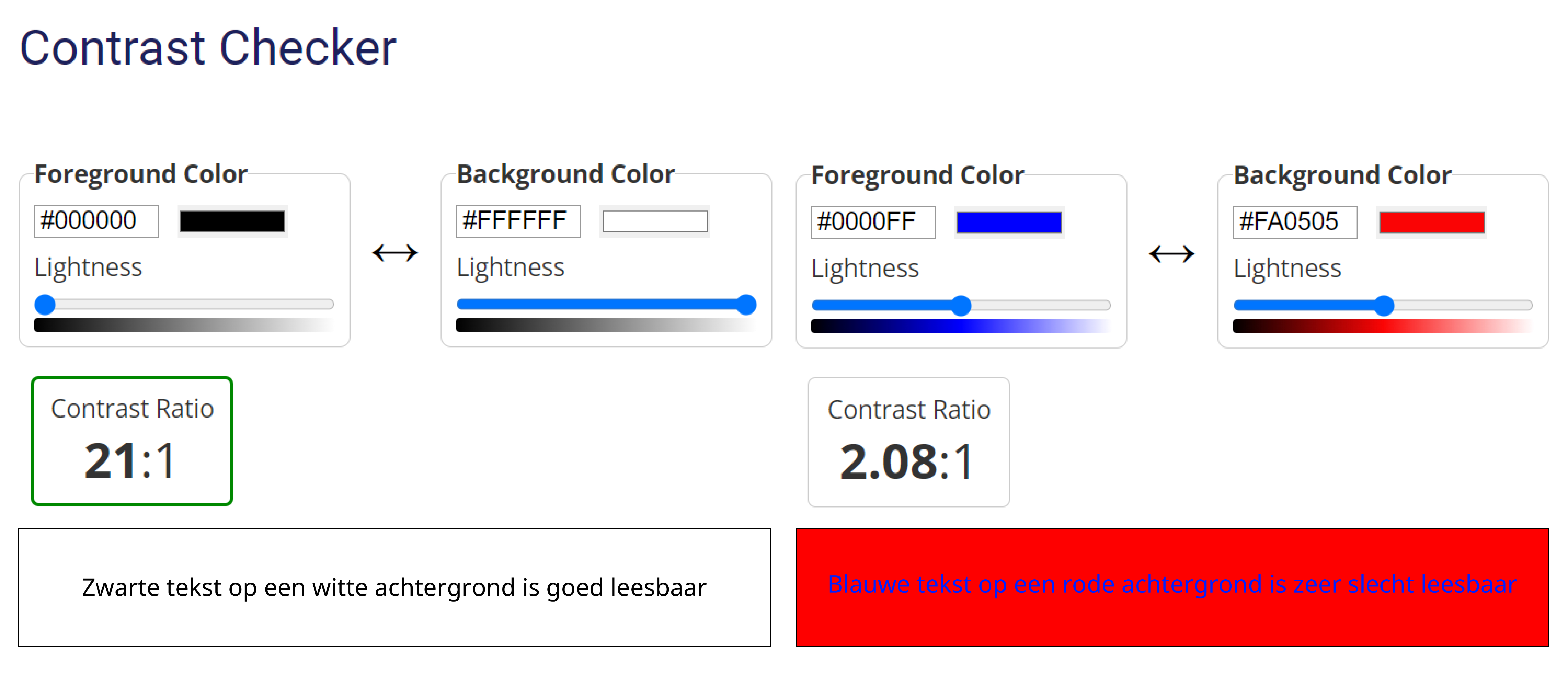
Blauwe letters op een rode achtergrond zijn sowieso al voor iedereen moeilijk leesbaar. Laat staan door mensen die kleurenblind of slechtziend zijn. Een goed kleurgebruik en een goed contrast tussen voor- en achtergrond is erg belangrijk. Het contrast moet minimaal 3:1 zijn. Je kunt dit controleren met de contrastchecker. Je moet hier de kleurcodes van de voor- en achtergrondkleur invullen. Dat kan op twee manieren: met hex-code en RGB-code. Bijvoorbeeld:

Met Imagecolorpicker.com kun je de kleurcodes van afbeeldingen, illustraties en van je website achterhalen.
Juist gebruik van afbeeldingen en illustraties
Een foto of tekening kan je tekst heel goed ondersteunen, maar een slechtziende heeft daar minder aan. Voeg daarom altijd een duidelijke alt-tekst aan je afbeelding toe. Slechtzienden die gebruikmaken van voorlees-tools, horen dan wat er op de afbeelding staat. Met de AdResults Alt Tags Checker kun je controleren of er afbeeldingen zonder alt-tekst op je website staan.
Publiceer een leesbare tekst
De tekst moet goed (voor)-leesbaar zijn. Een goed contrast en een goed lettertype dus. De lettergrootte van je website wordt mede bepaald door het apparaat dat wordt gebruikt. Het scherm van een telefoon is tenslotte een stuk kleiner dan een computerscherm. Op een webpagina kan bovendien ingezoomd worden. Het is ook mogelijk om een vergroot-lettertype-knop te laten installeren.
Veel belangrijker nog zijn de woorden die je gebruikt. Schrijf een goed leesbare tekst met korte zinnen en korte alinea’s. Test je tekst eventueel met deze online tool of gebruik de Editor van Microsoft Office 365.
Hanteer daar waar van toepassing duidelijke subtitels en bulletlists. Gebruik daarvoor de juiste opmaak uit het cms: <H2> en <H3> voor subtitels en bolletjes en cijfers voor bulletlists.
De voorleesknop
Slechtzienden hebben vaak voorleessoftware geïnstalleerd. Je kunt ook zelf een voorleesknop op je website zetten. ReadSpeaker is hier een voorbeeld van.
Knoppen en links
Kies voor een link naar een andere webpagina betekenisvolle tekst. Een tekst die duidelijk maakt waar naar doorgelinkt wordt. Dat geldt ook voor de knoppen die je gebruikt.
Je kunt best veel zelf doen om je website beter toegankelijk te maken voor slechtzienden. Wil je een stapje verder gaan, dan helpen wij je daar graag bij.