Wat moet je met de footer van je website?
Ooit was het zo …
Ooit was het zo dat hoe meer links je in de footer zette, hoe beter je door Google gevonden werd. Het gevolg was dat de footer werd volgepropt met tientallen links naar je websitepagina’s. Men noemde dat ook wel de fat footer. Een groot nadeel was dat de websitebezoeker door de hoeveelheid informatie door de bomen het bos niet meer zag.
Inmiddels gaat Google daar anders mee om. Google is namelijk slimmer geworden en houdt bijvoorbeeld rekening met de hoeveelheid links in relatie met de hoeveelheid content van de pagina. Dus wat doe je dan wel met je footer?

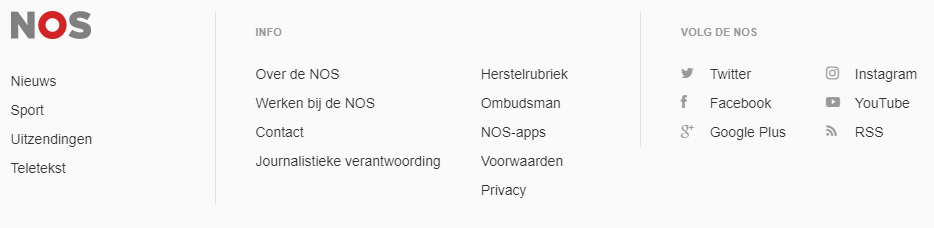
Voorbeeld Nos.nl
De footer wordt toch niet gezien … zegt men
In tegenstelling tot wat veel mensen denken wordt er wel degelijk op een pagina naar beneden gescrold. Volgens onderzoek van Chartbeat wordt er juist heel veel gescrold en is de kans groot dat de bezoeker op je homepage ook bij de footer uitkomt.
De footer optimaal gebruiken
Denk altijd na over wat de websitebezoeker zoekt en denkt te vinden op je website. Heeft hij iets aan hetgeen je maakt of toevoegt? Of gaat het ten koste van de bruikbaarheid en klantvriendelijkheid?

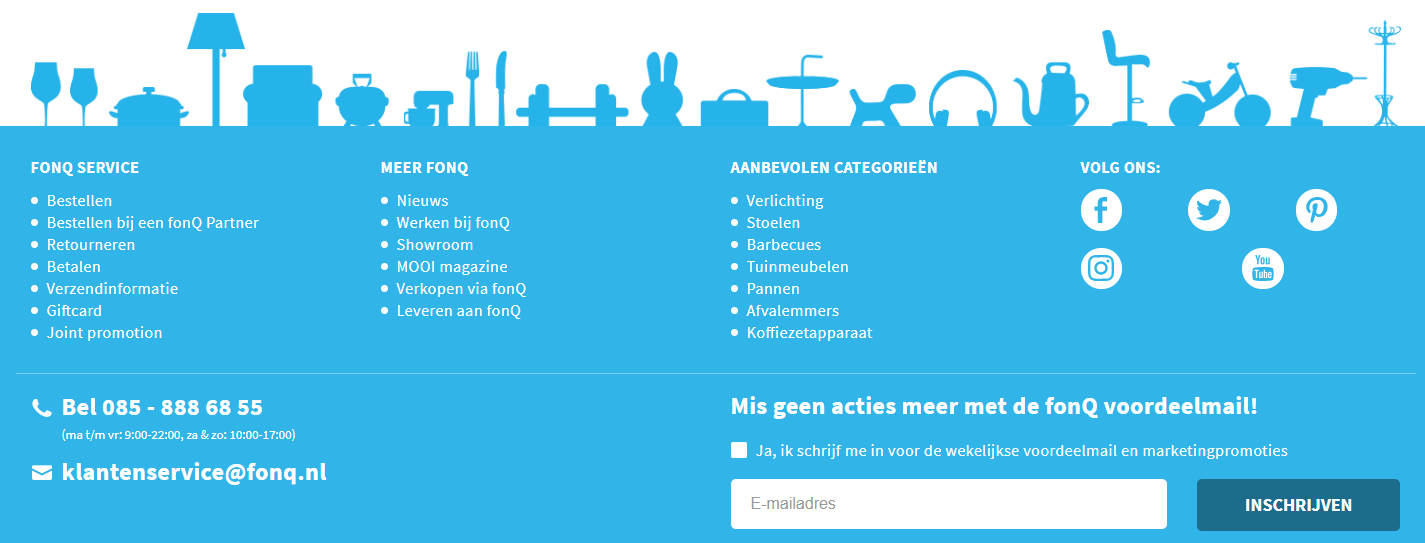
Voorbeeld Fonq.nl
Overweeg om de volgende zaken in je footer op te nemen:
- links naar je laatste blogs of naar je laatste nieuws;
- een link naar je contactgegevens;
- links naar je algemene voorwaarden, privacyverklaring en disclaimer;
- heb je een webshop met veel categorieën? Beperk je dan tot de belangrijkste (‘Aanbevolen categorieën’);
- eventueel een rubriekenlijstje (blogcategorieën);
- overweeg in invulveld om in te schrijven voor je nieuwsbrief;
- maar vooral: de links waar jij de bezoeker het allerliefst naar toe wilt leiden. Denk aan een contactformulier, enz.

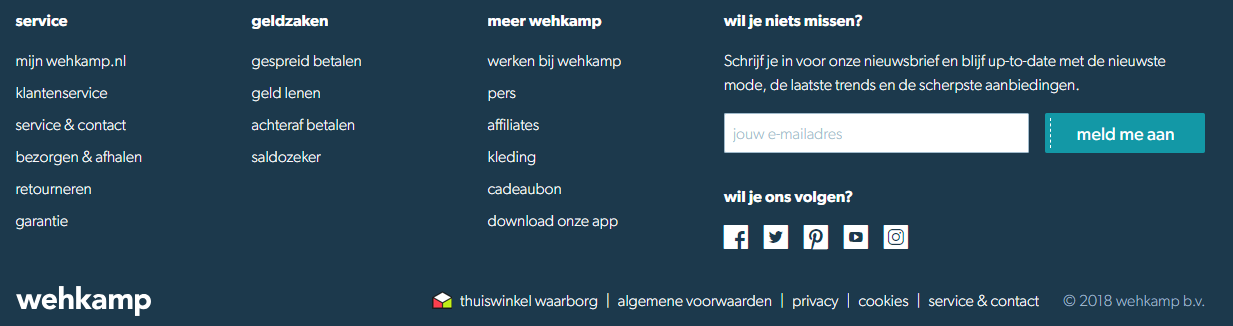
Voorbeeld Wehkamp
Checklist Footer
Overweeg de volgende zaken in je footer te (laten) zetten:
- Copyright
- Disclaimer
- Privacy statement
- Algemene voorwaarden
- Sitemap
- De belangrijkste product- of blogcategorieën
- Contactgegevens
- Adres
- Telefoonnummer(s)
- …
- De laatste 3 of 5 blogs of artikelen
- Je hoofdmenu
- Inschrijfmogelijkheid voor je nieuwsbrief
- Je bedrijfslogo
- Een link naar de perspagina (als je die hebt)
- Eventuele websitekeurmerken
- Lidmaatschappen van brancheorganisaties e.d.
En wat is verder nog belangrijk?
Vaak wordt de footer “automatisch” gevuld door je websitebouwer of door het (Wordpress)-template dat je gebruikt. Check dit en laat je websitebeheerder de footer aan jouw wensen en eisen aanpassen.
Overleg ook met je websitebeheerder of een footer voor jouw website überhaupt wel nodig is.
Zoso-tip. Prop je footer niet vol en houd het aantal links in balans met de hoeveelheid content van de pagina. Overleg met je websitebouwer of een footer wel nodig is en hoe je hem eventueel aan kunt passen.