Makkelijk plaatjes van je website op verschillende devices maken
Door je website op verschillende apparaten weer te geven, komt mooi naar voren hoe de website op verschillende schermgroottes eruit ziet, én dat ie dus responsive is! Maar wist je dat je voor een aantal van deze devices die afbeeldingen gewoon via je browser zijn te genereren?
Met behulp van de browser van Google (Google Chrome) is het via de zogenaamde “Hulpprogramma’s voor ontwikkelaars” mogelijk om websites te ontleden. Zoals de naam suggereert is deze collectie van tools bedoeld voor webontwikkelaars om ze te helpen bij het ontwikkelen van websites. Bij Zoso maken we bijvoorbeeld ook gebruik van deze programma’s.
Voor het doel van deze blog focussen we ons echter op één van deze tools; de “Device toolbar”. Via dit stuk gereedschap kunnen we simuleren hoe de site eruit ziet op de verschillende schermgroottes van verschillende devices, én deze tool biedt meteen de mogelijkheid om bij een aantal devices een afbeelding op te slaan. Dat doe je door de volgende stappen te volgen:
1. Ga naar een website naar keuze in de browser Google Chrome
Voor deze blog kiezen we voor onze eigen website https://www.zoso.nl
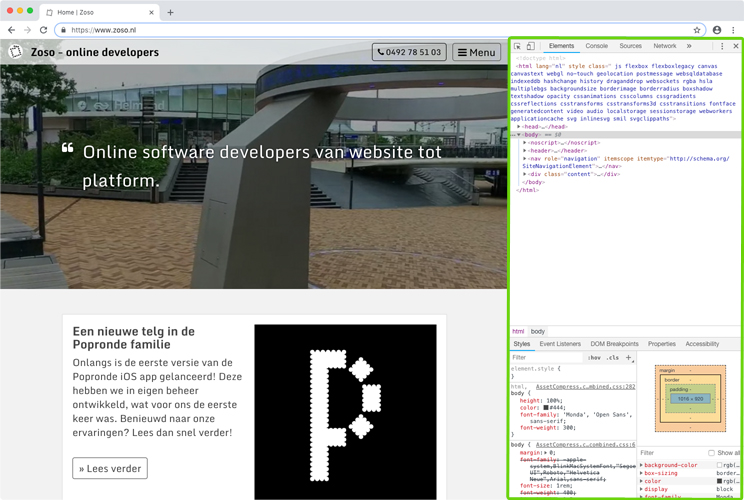
2. Open de “Hulpprogramma’s voor ontwikkelaars”
Dit kan op verschillende manieren. De snelste manier is via een sneltoetscombinatie. Op een Windows computer is dat ctrl + shift + J en op een Apple computer is dat cmd + alt + J.
Je kunt de hulpprogramma’s ook openen via een menu. In Chrome klik je rechtsboven op de drie bolletjes, vervolgens ga je naar “Meer hulpprogramma’s” en in dat submenu kies je voor “Hulpprogramma’s voor ontwikkelaars”.
Als het goed is verschijnt er nu een extra venstertje in je browser.

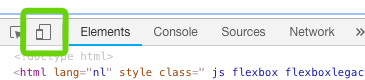
3. Activeer de “Device toolbar”
Klik op het volgende icoontje:

Alternatief kun je op een Windows computer op ctrl + shift + M duwen, en op een Apple computer op cmd + shift + M.
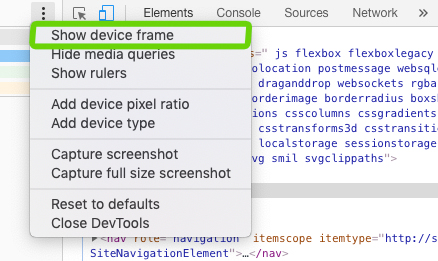
4. Activeer de optie “Show device frame”

Via deze optie geven we aan dat Chrome het apparaat rond de website weer moet geven. Als deze optie niet aanklikbaar is, komt dat waarschijnlijk omdat de ‘Responsive’ modus aan staat. Klik daarom eerst op ‘Responsive’ en kies een device uit de lijst, bijvoorbeeld iPhone 6/7/8 (stap 5). Daarna kun je de optie “Show device frame” wel aanzetten.
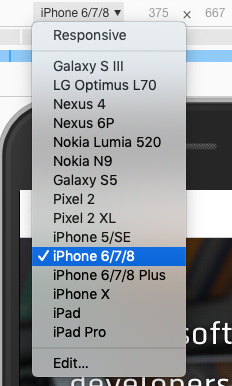
5. Selecteer het gewenste apparaat uit de lijst

Op het moment van schrijven ondersteunen de volgende apparaten de weergave met het “Device frame”:
- iPhone 5/SE
- iPhone 6/7/8
- iPhone 6/7/8 Plus
- Nexus 6P
- iPad
Meer devices worden naar verwachting in de toekomst toegevoegd door Google.
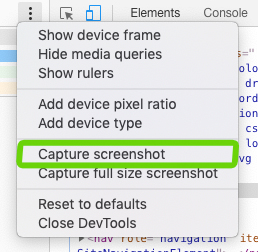
6. Laat de browser een screenshot maken
Via hetzelfde menu als waar we de “Device frame” optie hebben aangezet, kunnen we ook een screenshot maken. Als het Device Frame aanstaat, wordt deze in de screenshot meegenomen! Na het aanklikken wordt de screenshot gedownload.

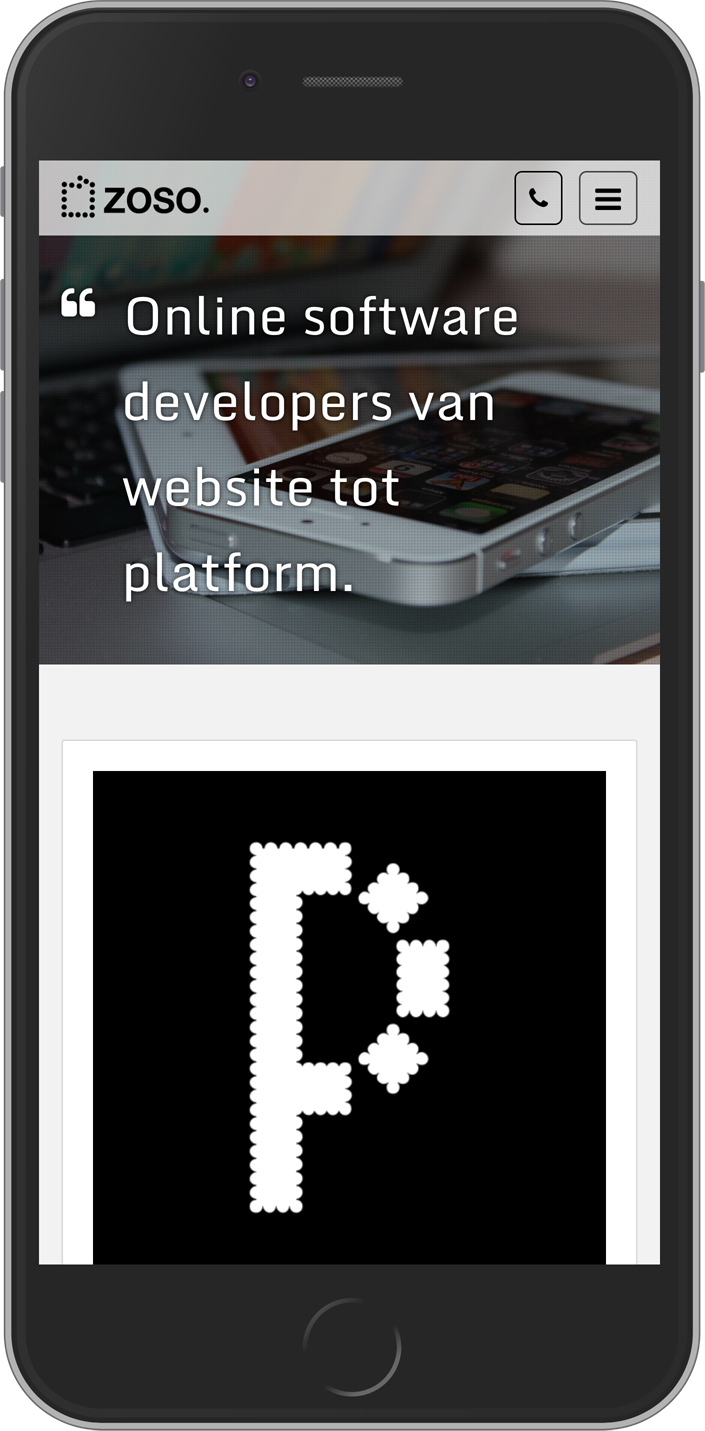
Het eindresultaat:

Tot slot
Via deze tools kun je mooi showcasen dat je website responsive is, of ze inzetten voor andere promotiedoeleinden. Wil jij ook een responsive website? Neem dan contact met ons op.